TL;DR:
Core Web Vitals Optimization (CWOV) is crucial for enhancing website user experience and boosting search engine rankings. By focusing on metrics like page load time, interactivity, and visual stability, businesses improve engagement, retention, and conversion rates. Using tools like Google Search Console and PageSpeed Insights, issues like broken links and slow loading times can be identified and addressed. CWOV involves refining Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS) to ensure faster speeds and stable user interactions. Regular mobile responsiveness tests, SEO strategy updates, maintenance checks, and monitoring of key metrics like LCP, FID, and CLS are essential for long-term website success in the competitive digital era.
Technical errors can significantly hinder user experience, affecting your website’s performance and search engine rankings. This comprehensive guide delves into the essential fixes for common technical glitches, focusing on Core Web Vitals Optimization. We explore strategies to improve loading times, fix broken links, enhance mobile responsiveness, implement SEO best practices, and conduct regular maintenance checks. By following these steps, you’ll ensure a smoother, more engaging user journey, leading to better website health and visibility in today’s digital landscape.
Understanding Core Web Vitals and Their Impact on User Experience

Core Web Vitals are a set of metrics that measure the critical user experiences on a webpage, focusing on page load time, interactivity, and visual stability. These vitals play a pivotal role in determining how users perceive and engage with your website. Optimization of Core Web Vitals is not just about improving numbers; it significantly enhances the overall user experience. Faster load times mean visitors spend more time on-site, lower bounce rates, and improved conversion rates. Interactive elements that respond instantly create a seamless browsing experience, encouraging users to explore further. Visual stability ensures that content remains smooth and flicker-free, preventing frustration and encouraging engagement.
By focusing on Core Web Vitals Optimization, you’re not just optimizing for search engines; you’re ensuring your website delivers on its promise to provide value to visitors. This approach aligns with modern search engine algorithms that prioritize user experience, making it a vital strategy in the digital landscape.
Identifying Common Technical Errors on Websites

Technical errors on websites can range from minor issues that affect user experience to more significant problems impacting search engine rankings. Identifying these errors is a crucial step in maintaining a smooth and efficient online presence. Common technical glitches include broken links, slow page loading times, and mobile usability issues. For instance, poor website performance can be attributed to poorly optimized core web vitals, such as load time, interactivity, and visual stability. These factors are essential for providing an excellent user experience and have become critical ranking signals for search engines like Google.
Website owners should employ tools for detailed analysis, such as Google Search Console and page speed insights, to uncover these issues. Regular audits enable developers and content creators to address problems related to HTTP errors, server responses, and broken HTML structures. By focusing on core web vital optimization, businesses can ensure their websites are not only functional but also future-proof, maintaining high standards in the digital landscape.
Performance Optimization Techniques for Faster Loading Times

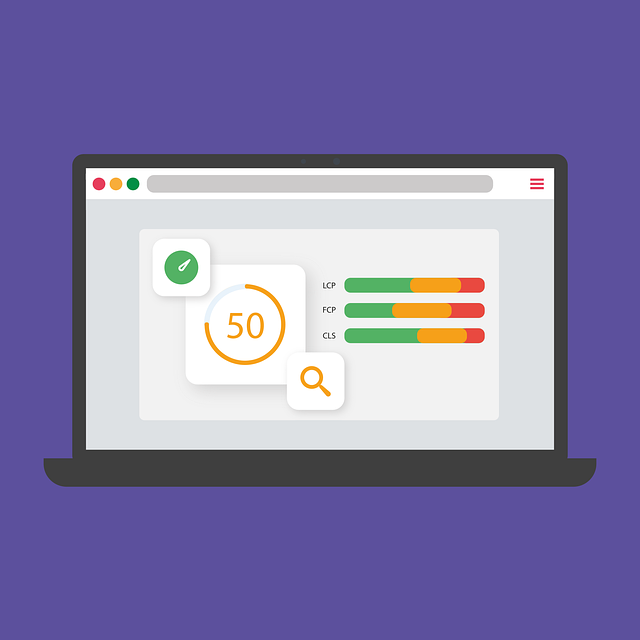
Performance optimization is a key aspect of ensuring your website or application delivers a seamless user experience, especially in today’s digital era where folks expect instant gratification. One of the most crucial techniques to achieve faster loading times is Core Web Vitals Optimization. This involves refining essential metrics like Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS) that directly impact user perception of speed and reliability.
By focusing on these core web vitalas, developers can identify and address bottlenecks in the loading process. Techniques include leveraging browser caching, optimizing images for web use, minimizing HTTP requests, compressing code and assets, using content delivery networks (CDNs), and implementing lazy loading for offscreen resources. Such strategies not only enhance page speed but also contribute to better search engine rankings through Core Web Vitals Optimization, ensuring your website stays competitive in the digital landscape.
How to Fix Broken Links and Redirects Effectively

Broken links and redirects can significantly impact user experience, search engine optimization (SEO), and overall website performance. To fix them effectively, start by performing a comprehensive audit using tools like Google Search Console or Screaming Frog. Identify all broken links on your site and take immediate action to rectify them.
One of the best practices is to set up 301 redirects for any dead endpoints. This signals to search engines that the content has moved permanently, preserving the link equity. Additionally, ensure that internal links point to valid resources. Regularly update anchor text and target URLs to maintain a clean and effective linking structure, aligning with Core Web Vitals Optimization best practices.
Enhancing Mobile Responsiveness: A Step-by-Step Guide

Enhancing mobile responsiveness is a key aspect of modern web development, crucial for delivering an optimal user experience across various devices. With Core Web Vitals Optimization at the forefront, developers can ensure that their websites are not just accessible but also visually appealing and functional on smartphones and tablets. Here’s a step-by-step guide to help you navigate this process:
Start by assessing your website’s current performance using tools like Google’s PageSpeed Insights or Lighthouse. These tools provide detailed reports on Core Web Vitals, such as Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). Identify areas that need improvement, focusing on those with the most significant impact on user experience. Next, optimize your website’s layout by using flexible grids and responsive images. Ensure media queries are effectively implemented to adjust content and design elements based on screen size. Additionally, consider leveraging advanced techniques like CSS Grid or Flexbox for complex layouts. Regularly test your adjustments on different mobile devices and emulators to ensure consistent performance and visual harmony.
Implementing SEO Best Practices Post-Technical Fixes

After addressing technical errors, it’s crucial to refocus on Search Engine Optimization (SEO) to maximize online visibility. The implementation of Core Web Vitals Optimization should be a priority post-fixes. These vital metrics, including page load time, interactivity, and visual stability, are key factors in user experience and search engine rankings. By enhancing these aspects, websites become more appealing to both users and search algorithms.
Regularly reviewing and updating SEO strategies ensures your website stays competitive. Incorporate relevant keywords naturally into content, optimize meta tags and descriptions, and ensure a mobile-first approach. Additionally, building quality backlinks and maintaining a robust internal linking structure reinforces your site’s authority and improves its chances of ranking higher in search results.
Regular Maintenance Checks for Long-Term Stability

Regular maintenance checks are an integral part of ensuring long-term stability and performance for any website or application. By scheduling periodic reviews, developers can identify and address potential issues before they escalate. This proactive approach not only enhances overall system reliability but also contributes to a better user experience. Core Web Vitals Optimization is a key aspect here; metrics like load time, interactivity, and visual stability are closely monitored to ensure the website remains responsive and engaging for visitors.
These checks should encompass various elements, from verifying server health and database integrity to testing API endpoints and reviewing network performance. Additionally, keeping software and dependencies up-to-date is crucial in patching known vulnerabilities and improving compatibility with emerging technologies. By integrating these practices into a standard operating procedure, tech teams can foster an environment where technical errors are minimized, and the digital product remains robust and efficient over time.
Monitoring and Tracking Website Health After Optimizations

After implementing optimizations, monitoring and tracking website health is crucial for ensuring ongoing performance improvements. This involves keeping a close eye on key metrics to gauge the success of your changes. Core Web Vitals Optimization plays a significant role here; by focusing on metrics like Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS), you can objectively measure user experience enhancements. Utilize analytics tools to regularly check these vital signs, allowing you to swiftly identify any regressions or areas needing further refinement.
Regular tracking enables you to create a reliable data-driven narrative of your website’s health journey. This information is invaluable for justifying future optimizations and making evidence-based decisions that positively impact user engagement and conversions. By adopting this approach, you can confidently navigate the ever-evolving digital landscape, ensuring your website remains competitive and performs optimally.