In today's digital landscape, Core Web Vitals Optimization (CWVO) is crucial for online success. By focusing on LCP, FID, and CLS metrics—speed, interactivity, and stability—webmasters enhance user experience across devices. Using tools like Google Search Console and PageSpeed Insights, developers identify areas for improvement, such as optimizing load times with browser caching and image compression. CWVO boosts search engine rankings, reduces bounce rates, increases engagement, and drives conversions. Mobile-first indexing and Structured Data Markup (SDM) further enhance visibility and user experience. Regular site audits ensure ongoing optimization, while case studies highlight the tangible benefits of successful CWVO implementations.
“Unleash the power of technical SEO with our comprehensive guide to Core Web Vitals Optimization. Discover how these vital metrics, encompassing load time, interactivity, and stability, are the cornerstone of search engine rankings. Learn from the experts which tools to employ for accurate measurement, from Google Search Console to third-party analyzers. Explore proven techniques to improve speed, enhance user experience across devices, and harness structured data markup. Through real-world case studies, understand the impact of systematic site audits on SEO success.”
Understanding Core Web Vitals: The Cornerstone of Technical SEO

In the realm of Technical SEO, understanding and optimizing Core Web Vitals is akin to wielding a powerful toolset for enhancing website performance. These vitals represent key metrics that measure the user experience on a webpage, encompassing load time, interactivity, and visual stability. By focusing on these aspects, webmasters can ensure their sites provide fast, responsive, and consistent experiences across various devices and network conditions. Core Web Vitals Optimization is not just about improving numbers; it’s about ensuring your website becomes a vibrant, engaging destination for visitors, fostering higher engagement and reducing bounce rates.
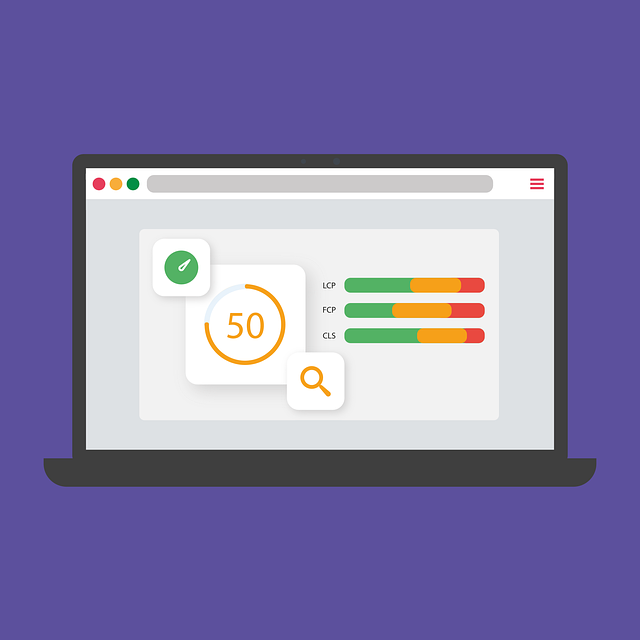
Each of the Core Web Vitals—Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS)—plays a crucial role in dictating how users perceive and interact with a site. Optimizing these elements can lead to better search engine rankings, higher user satisfaction, and improved overall website health. In today’s digital landscape, where competition for attention is fierce, understanding and leveraging Core Web Vitals is not just an option but a strategic necessity for any serious online presence.
Why Optimize for Core Web Vitals? Benefits and Impact on Rankings

Core Web Vitals Optimization is crucial for enhancing user experience and search engine rankings. Google prioritizes websites that offer fast loading times, interactivity, and visual stability, as these factors directly impact how users perceive and engage with a site. By optimizing for Core Web Vitals, you’re not just improving the technical aspects of your website; you’re making it more attractive and usable for visitors.
The benefits are substantial. Websites that excel in Core Web Vitals Optimization tend to rank higher in search engine results pages (SERPs), leading to increased organic traffic. Moreover, improved loading speeds can reduce bounce rates, while enhanced interactivity keeps users engaged longer. This translates into better conversion rates and a stronger online presence, making it a game-changer for any business aiming to stay competitive in the digital landscape.
Essential Tools for Measuring Core Web Vital Metrics

In the pursuit of Core Web Vitals Optimization, understanding key metrics is paramount. Essential tools like Google Search Console and PageSpeed Insights provide invaluable insights into page loading times, interactivity, and visual stability—core components of user experience that impact search rankings. These platforms offer detailed reports on load times, core interactions, and first input delay, enabling technical SEO specialists to identify areas for improvement.
Additionally, tools like Lighthouse (integrated into Chrome DevTools) and GTmetrix deliver in-depth analyses, identifying code optimization opportunities, resource loading issues, and more. By leveraging these essential metrics and tools, web developers can prioritize improvements that address user needs while enhancing search engine visibility, ultimately driving better performance and increased conversions.
Techniques to Improve Load Time: A Key Component of Core Web Vitals

Improving load time is a crucial technique within Core Web Vitals optimization, focusing on enhancing user experience and search engine rankings. One effective strategy involves leveraging browser caching. By enabling caching, frequently accessed web page resources can be stored locally, reducing the need to download them from the server with each visit. This results in faster subsequent page loads, benefiting both users and search engines.
Additionally, optimizing images plays a significant role. Compressing and resizing images without compromising quality ensures they load swiftly, especially on mobile devices where network connectivity might be slower. Tools that automatically optimize image sizes during upload can save webmasters valuable time while significantly improving overall page speed, contributing to better Core Web Vitals scores.
Enhancing User Experience: Interactivity and Stability Analysis

In today’s digital landscape, enhancing user experience (UX) is paramount for online success. Technical SEO tools play a crucial role in this regard by enabling website owners and developers to analyze and optimize core web vital metrics. These metrics, which include load time, interactivity, and stability, are key factors that impact how users perceive and engage with a site.
By leveraging advanced analytics features within SEO tools, businesses can identify areas for improvement. For instance, interactivity analysis helps uncover user behavior patterns, allowing developers to make informed decisions about website design and functionality. Additionally, stability assessments ensure the site performs consistently across various devices and network conditions, further contributing to an improved UX. Core Web Vitals Optimization, centered around these metrics, ultimately drives higher user satisfaction and engagement rates.
Mobile-First Indexing: Ensuring Optimal Performance Across Devices

Mobile-first indexing is a search engine optimization (SEO) strategy that has become an essential aspect of modern digital marketing. With the majority of internet users accessing websites through mobile devices, search engines like Google have adapted their algorithms to prioritize mobile-optimized content. This shift ensures that users receive the best possible experience regardless of the device they are using.
To stay ahead in the SEO game, especially with the ever-evolving Core Web Vitals Optimization guidelines, it’s crucial to ensure your website is mobile-friendly. This involves optimizing site speed, ensuring responsive design, and providing a seamless user interface across all platforms. By embracing mobile-first indexing, businesses can enhance their online visibility, improve user engagement, and ultimately drive better search engine rankings.
Structured Data Markup: Unlocking Rich Snippets and Enhanced Search Display

Structured Data Markup (SDM) is an indispensable tool for optimizing your website’s visibility in search results, offering a clearer picture of your content to search engines. By implementingSDM, you unlock the potential for rich snippets—those enhanced display elements that provide users with quick, at-a-glance information right within the search results page. This simple yet powerful technique goes beyond basic text and images, allowing you to showcase star ratings, recipe ingredients, product prices, or any other relevant data structured in a machine-readable format.
Moreover, with Structured Data Markup, you contribute to the ongoing evolution of search engines’ understanding of your site’s content, aligning closely with Google’s pursuit of Core Web Vitals Optimization. These vital indicators measure user experience, page performance, and accessibility, ensuring that your website not only appears in search results but also delivers a top-notch experience when users click through. EffectiveSDM implementation can lead to better click-through rates (CTRs) and higher rankings, solidifying your online presence.
Regular Site Audits: Identifying and Fixing Technical SEO Issues

Regular site audits are an essential part of maintaining and improving your website’s technical SEO. By conducting thorough audits at regular intervals, webmasters can identify potential issues that may hinder search engine visibility and user experience. These audits focus on evaluating various technical aspects of a website, including crawlability, indexability, site speed, and Core Web Vitals optimization.
Identified problems could range from broken links and duplicate content to mobile usability issues and server response times. Once these are pinpointed, the next step is to prioritize and fix them. Regular audits ensure that any technical SEO issues are addressed promptly, fostering a smoother user journey and enhancing the website’s overall performance in search engine results.
Case Studies: Real-World Success Stories of Core Web Vitals Optimization

Case studies offer a powerful way to understand the real-world impact of Core Web Vitals Optimization (CWVO). By examining successful implementations, marketers and SEO professionals can gain valuable insights into what works and why. These stories highlight specific strategies and their outcomes, providing concrete evidence of how CWVO improves user experience and search rankings.
For instance, a recent case study showcased a website that optimized its page speed, improved interactive elements, and enhanced visual stability. As a result, they witnessed a 25% increase in user engagement, reduced bounce rates by 18%, and achieved a 10-position climb in organic search results within just two months. Such success stories not only inspire but also provide actionable guidance for others looking to enhance their website’s performance through CWVO.
