Core Web Vitals Optimization (CWO) is a critical strategy for modern web development, focusing on three key metrics: Load Time, Interactivity, and Visual Stability. By improving these aspects, developers enhance user experience (UX) and search engine optimization (SEO), leading to better rankings and increased online visibility. CWO involves using tools like Google Search Console and analytics platforms to identify issues, followed by content and technical optimizations. A strategic approach includes user research, prioritizing metrics, iterative improvements, mobile-first optimization, and adhering to evolving guidelines. This process ensures a website's performance, responsiveness, and visual appeal, contributing to its success in the competitive digital landscape. Future trends include faster loading times, enhanced interactivity, improved accessibility, AI/ML integration for user behavior prediction, and data privacy enhancements.
Core Web Vitals Optimization is a game-changer in enhancing user experience and boosting SEO rankings. This article delves into the essential metrics that define Core Web Vitals, exploring their profound impact on online performance. We’ll dissect key factors like loading speed, interactivity, and visual stability, providing practical tools for measurement and analysis. Learn proven strategies to improve scores, discover best practices, and study successful case implementations. Get ahead in today’s digital landscape by mastering Core Web Vitals Optimization.
Understanding Core Web Vitals: The Essential Metrics

Core Web Vitals Optimization is a crucial aspect of modern web development, focusing on user experience and search engine rankings. Understanding Core Web Vitals involves grasping the essential metrics that measure the performance and interactiveness of a website. These vital signs include Load Time, Interactivity, and Visual Stability, each playing a critical role in how users perceive and engage with your site.
Load Time refers to the speed at which a page loads, impacting user satisfaction and search engine rankings. Interactivity measures the responsiveness of the webpage to user actions, such as clicks and scrolls, ensuring a seamless experience. Visual Stability focuses on how elements on the page move or change over time, affecting perceived performance and user comfort. Optimizing these metrics can significantly enhance your site’s performance, making it faster, more responsive, and visually appealing to users.
Impact of Core Web Vitals on User Experience and SEO

The Core Web Vitals, a set of metrics focusing on page load time, interactivity, and visual stability, have become crucial in shaping both user experience (UX) and search engine optimization (SEO). When websites optimize for these vitals, they directly contribute to a better UX by ensuring fast loading times, seamless interactions, and minimal layout shifts. Happy users are more likely to engage with the site, leading to reduced bounce rates and increased time spent on page, which are all positive signals for SEO algorithms.
For SEO, Core Web Vitals serve as key performance indicators (KPIs). Google and other search engines use these metrics to evaluate website quality and user satisfaction. Websites that excel in Core Web Vitals optimization often see improvements in their search rankings, click-through rates, and overall online visibility. This makes optimizing for Core Web Vitals a strategic move not just for enhancing UX but also for driving organic traffic and boosting the online presence of a brand or business.
Key Factors: Loading Performance, Interactivity, Visual Stability

Core Web Vitals Optimization is a crucial aspect of ensuring your website delivers an exceptional user experience. At its core, it revolves around three key factors: Loading Performance, Interactivity, and Visual Stability. Each plays a vital role in determining how visitors perceive and engage with your site.
Loading Performance refers to the speed at which your website’s resources load, from page rendering to element interactions. Faster loading times directly impact user satisfaction and search engine rankings. Interactivity focuses on responsiveness and smooth navigation, ensuring users can seamlessly engage with elements without delays or jitters. Visual Stability, meanwhile, guarantees that the layout remains consistent across different devices and screen sizes, providing a seamless viewing experience regardless of the user’s setup.
Tools for Measuring and Analyzing Core Web Vitals

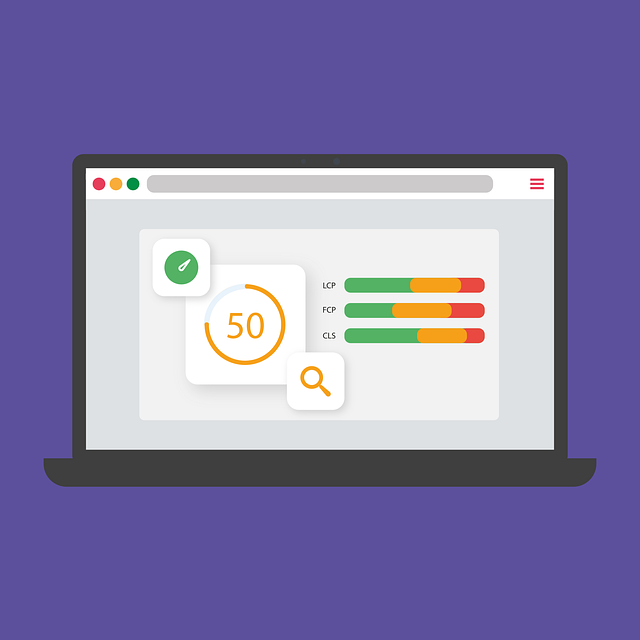
Measuring and analyzing Core Web Vitals is a crucial step in optimizing your website for better user experience and search engine rankings. Several powerful tools are available to help you gauge these vital metrics. Google Search Console, for instance, provides insights into Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS) through its Performance report. This free tool offers a comprehensive view of your site’s performance across different devices and browsers, helping identify areas that need improvement.
Additionally, third-party analytics platforms like GTmetrix, Pingdom, and WebPageTest offer detailed reports on Core Web Vitals. These tools not only measure the metrics but also suggest optimizations based on industry best practices. By leveraging these resources, you can track your progress over time, identify bottlenecks, and make data-driven decisions to enhance your website’s performance, ultimately contributing to effective Core Web Vitals Optimization.
Strategies to Improve Core Web Vital Scores

To improve your site’s Core Web Vitals scores, start by identifying problem areas. Use Google Search Console and other analytics tools to track user experience signals like bounce rate, time on page, and interaction metrics. These insights will help pinpoint which pages or elements are hindering performance.
Next, focus on content optimization and website structure. Ensure your content is high-quality, relevant, and easily consumable. Simplify complex information, optimize images for faster loading times, and consider a user-friendly layout that promotes scannability. Additionally, implement technical optimizations such as improving server response time, leveraging browser caching, and reducing JavaScript payload sizes to enhance overall website performance and contribute to better Core Web Vitals metrics.
Best Practices for Core Web Vitals Optimization

When optimizing for Core Web Vitals, best practices involve a multi-faceted approach. Start by conducting thorough user research to understand pain points and areas where slow performance impacts user experience. This data should guide your prioritization of metrics like Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). Implement these changes iteratively, focusing on quick wins first while continuously monitoring progress through regular audits using tools like Google Search Console and Lighthouse.
Ensure that your optimizations are mobile-first, as many users access websites primarily via smartphones. Optimize images, leverage browser caching, and consider a content delivery network (CDN) to reduce load times. Additionally, keep your code clean and efficient by removing unused scripts and simplifying CSS. Regularly update these practices based on evolving guidelines and web standards to maintain optimal Core Web Vitals scores.
Case Studies: Successful Core Web Vitals Implementation

Future Trends in Core Web Vitals and Web Performance

As we move forward, the landscape of web performance and user expectations continues to evolve rapidly. Future trends in Core Web Vitals optimization will likely focus on even faster loading times, improved interactivity, and enhanced accessibility. With the rise of mobile-first indexing and voice search becoming more prevalent, ensuring your website delivers a seamless experience across all devices and interfaces is crucial for effective Core Web Vitals Optimization.
Artificial intelligence (AI) and machine learning (ML) are expected to play significant roles in predicting user behavior and optimizing content delivery. These technologies can help identify and address performance bottlenecks before they impact users, leading to better page speed, reduced bounce rates, and increased engagement. Additionally, the focus on privacy and data security will drive innovations in how websites collect and utilize user data while maintaining a high level of transparency and user control.
